
→分割網頁
←上一頁
→回網頁語法選單
→回首頁
|
網頁編排
〔設定網頁顯示語系〕
以繁體中文為預設語系,必須在網頁的<head>與</head>間寫入:
<meta http-equiv="Content-Type" content="text/html; charset=big5">
〔網頁邊緣距離〕
<body topmargin=網頁留天距離>
<body leftmargin=網頁距瀏灠器左緣距離>
<body topmargin=0 bottommargin=0 leftmargin=0 rightmargin=0>網頁滿版顯示
〔表格基本結構〕
網頁要整齊美觀,一定得完全掌握表格的編排。
表格的基本架構如下(黃字為語法):
<table> ← 這是一個表格
<tr> ← 這是表格內的橫列
<td> ← 這是表格內的直行
表格內容
</td> ← 結束表格內的一行
</tr> ← 結束表格內的一列
</table> ← 結束這個表格
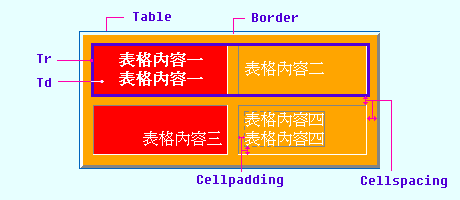
圖例:

〔表格附加效果〕
border 邊框的厚度
bordercolor 邊框的顏色
bordercolorlight 左上邊框的顏色
bordercolordark 右下邊框的顏色
width 表格的寬度
height 表格的高度
cellpadding 表格內物件與表格邊緣的距離
cellspacing 表格內的行列間距
th 表格行內的標題字
nowrap 保持表格內物件不依格寬度而斷行
bgcolor 表格的底色
background 表格的底圖
rowspan 表格的「一行」高所佔的「列」數
colspan 表格的「一行」寬所佔的「行」數
align 表格內物件左右位置,預設為置左 (left,center,right)
valign 表格內物件上下位置,預設為置中 (top,middle,bottom)
〔範例一〕單一行加單一列的表格加框緣線:
<table border=1>
<tr>
<td>
表格內容
</td>
</tr>
</table>
〔範例二〕單一列加兩行的表格加框緣線及底色:
<table border=1>
<tr>
<td bgcolor=red>
表格內容一
</td>
<td>
表格內容二
</td>
</tr>
</table>
〔範例三〕兩列加兩行的表格加框緣線、標字及底色:
<table border=1>
<tr>
<th bgcolor=red>
表格內容一
</th>
<td>
表格內容二
</td>
</tr>
<tr>
<td bgcolor=red>
表格內容三
</td>
<td>
表格內容四
</td>
</tr>
</table>
〔範例四〕三列併兩列加兩行的表格加框緣線、標字及底色:
<table border=1>
<tr>
<th rowspan=2 bgcolor=red>
表格內容一
</th>
<td>
表格內容二
</td>
</tr>
<tr>
<td>
表格內容三
</td>
</tr>
<tr>
<td bgcolor=red>
表格內容四
</td>
<td>
表格內容五
</td>
</tr>
</table>
|
表格內容一
|
表格內容二
|
|
表格內容三
|
|
表格內容四
|
表格內容五
|
〔範例五〕三列併兩行加兩行的表格加框緣線、標字及底色:
<table border=1>
<tr>
<th colspan=2 bgcolor=red>
表格內容一
</th>
</tr>
<tr>
<td>
表格內容二
</td>
<td>
表格內容三
</td>
</tr>
<tr>
<td bgcolor=red>
表格內容四
</td>
<td>
表格內容五
</td>
</tr>
</table>
|
表格內容一
|
|
表格內容二
|
表格內容三
|
|
表格內容四
|
表格內容五
|
〔範例六〕複合表格應用:
<table border=1 bordercolor=red cellspacing=0 cellpadding=0>
<tr>
<td>
<table bgcolor=green border=5 bordercolorlight=lightskyblue bordercolordark=yellow cellspacing=0 cellpadding=0>
<tr>
<td>
表格內容一
</td>
</tr>
</table>
</td>
<td>
表格內容二
</td>
</tr>
</table>
〔範例七〕表格內物件位置:
<table bgcolor=orange border=3 width=300 cellspacing=10 cellpadding=5>
<tr>
<th bgcolor=red align=center valign=middle>
表格內容一<br>表格內容一
</th>
<td>
表格內容二
</td>
</tr>
<tr>
<td bgcolor=red align=right valign=bottom>
表格內容三
</td>
<td>
表格內容四<br>表格內容四
</td>
</tr>
</table>
表格內容一
表格內容一
|
表格內容二
|
|
表格內容三
|
表格內容四
表格內容四
|
〔範例八〕隱藏框線編排:
<table border=0 width=300 cellspacing=10 cellpadding=5>
<tr>
<th bgcolor=red align=center valign=middle>
表格內容一<br>表格內容一
</th>
<td>
表格內容二
</td>
</tr>
<tr>
<td bgcolor=red align=right valign=bottom>
表格內容三
</td>
<td>
表格內容四<br>表格內容四
</td>
</tr>
</table>
|
|