底色底圖
〔底色〕 Background Color:
在剛寫好的那份文件中修改<body>那一行的內容:
<body bgcolor=red>
改好後存檔,可以看到該份網頁的底色已變成紅色。
顏色的標法適用所有有意義的英文字,如blue、yellow…等
也可使用RGB 256色標色法,或16位元標色法,詳見顏色標法。
〔底圖〕:
在<body>指令內加入底圖語法:
<body bgcolor=red background=8.jpg>
改好後存檔,可以看到該份網頁的底圖變成 8.jpg 那張圖了。
〔註〕圖檔必須指定正確,否則不會出現底圖。
如果圖檔與這份HTML文件同一個目錄,上述方法即可出現底圖。
若圖檔在文件的下一層目錄〔image〕裡面,則路徑必須改為:
<body bgcolor=red background=image/8.jpg>
假如圖檔在文件的上層目錄〔html〕,則路徑必須改為:
<body bgcolor=red background=../8.jpg> 或是
<body bgcolor=red background=../html/8.jpg>
如果要使用別人網頁的圖檔,則必須確定圖檔的完整路徑:
例如有張圖在 http://home.kimo.com.tw/isogo/edu/8.jpg
<body background=http://home.kimo.com.tw/isogo/edu/8.jpg>
底圖圖庫請參考
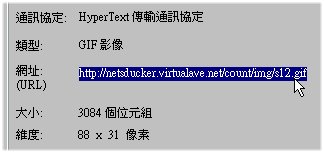
〔Tip〕如何得知網頁上圖檔的正確路徑:
在網路上看到一張不錯的圖,在那張圖上按滑鼠右鍵,選內容。


|